전반적(?)인 코드는
https://goodteacher.tistory.com/432
[vue]카카오맵 사용하기
이번 포스트에서는 vue-cli 기반으로 카카오맵을 사용하는 방법에 대해서 알아보자.! 카카오맵에는 특별히 Vue에서 사용하는 방법 이런게 있지는 않다.Vue는 그냥 여러 framework 중 하나일 뿐이니까.
goodteacher.tistory.com
이 분이 올리신 것을 갖다 박았지만
나만의 차이(?)가 0.01%정도 있기에
공유하려 올려본다.
<template lang="">
<h1>카카오맵 출력 테스트</h1>
<div id="map" class="w-[1060px] h-[500px]"></div>
</template>
<script setup>
import { onMounted } from 'vue';
function initMap(){
const container = document.getElementById("map");
const options = {
center : new kakao.maps.LatLng(37.5666612,126.9783785),
level: 3,
};
let map = new kakao.maps.Map(container, options)
}
onMounted(() => {
console.log("계속되나 확인")
if(!window.kakao || !window.kakao.maps){
const script = document.createElement("script");
script.src = '//dapi.kakao.com/v2/maps/sdk.js?autoload=false&appkey=자신의 주소'
script.addEventListener("load", () => {
kakao.maps.load(()=>{
initMap();
})
});
document.head.appendChild(script);
}
else{
initMap();
}
})
</script>
<style lang="">
</style>

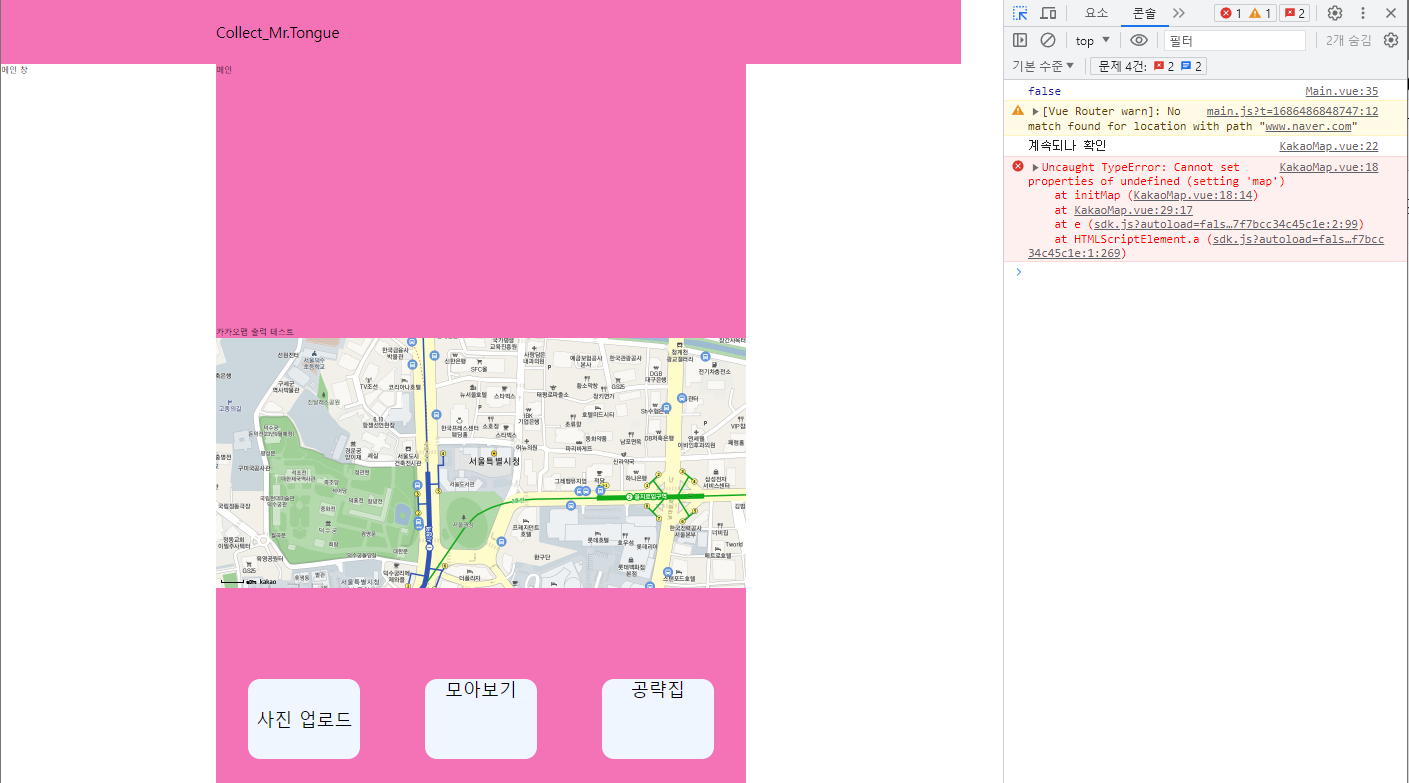
하나 걱정은, 뜨기는 뜨는데 오류도 같이 떠서..
-----------------------------
위 코드는 오류를 수정한 코드
오류의 원인은
<template lang="">
<h1>카카오맵 출력 테스트</h1>
<div id="map" class="w-[1060px] h-[500px]"></div>
</template>
<script setup>
import { onMounted } from 'vue';
function initMap(){
const container = document.getElementById("map");
const options = {
center : new kakao.maps.LatLng(37.5666612,126.9783785),
level: 3,
};
this.map = new kakao.maps.Map(container, options)
}
onMounted(() => {
console.log("계속되나 확인")
if(!window.kakao || !window.kakao.maps){
const script = document.createElement("script");
script.src = '//dapi.kakao.com/v2/maps/sdk.js?autoload=false&appkey=자신의 주소'
script.addEventListener("load", () => {
kakao.maps.load(()=>{
initMap();
})
});
document.head.appendChild(script);
}
else{
initMap();
}
})
</script>
<style lang="">
</style>this.를 사용해서였다.
ps. 나만의 차이: tailwind(ㅋㅋ), vue3.0
ps. 근데 뷰를 이런 식으로 사용하는 분들을 좀처럼 찾기 어려워 이게 맞는 방법인지 의문이 들긴 한다.
'프로젝트관련 > 콜렉트 미스터 텅' 카테고리의 다른 글
| JPA - Pageable (0) | 2023.06.13 |
|---|---|
| JPA - findAllByOrderByIdDesc (0) | 2023.06.13 |
| 숙원사업 하나 해결 (0) | 2023.06.12 |
| 페이지네이션 (0) | 2023.06.12 |
| db설치(?) (0) | 2023.06.12 |